你曾经轻蔑地嘀咕着一个网站或应用程序,不看或行为,你期望它的方式吗?是否阻挠你,当图标没有意义的你,或者当你找不到导航设备?
我们听你的。这就是为什么我们发起了改进,使得用户体验的巨大差异的整个范围GVRL,InfoTrac,and在上下文中*resources, including the PowerSearch platform as well as家谱连接,Twayne’s Authors Onlineand斯克里布纳作家在线. The enhancements are coming April 2nd.

- Accessibility Improvements —适用于各种各样的残疾人,包括那些失明或低视力的Web内容辅助功能准则2.0使信息。每个资源将采用高对比度的头,使得用户更容易看到的内容。与此较强的背景和前景的分离,可访问性是为那些收听内容改善。
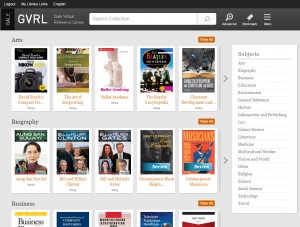
- Popular Iconography —流行的Web和应用程序图标,比如大家熟悉的三杆“更多”按钮实现,很容易让用户能够快速识别并解释每一个工具。应用在所有资源相似的横幅,工具,语言和颜色,用户可以使用发现服务和如工具,从高中到大学层次的研究,或浏览整个资源成熟的调色板,提供了一个无缝的体验这些变化PowerSearchor互联.
- Improved User Workflow —通过广泛的用户体验测试和使用情况报告中,我们已经确定了最流行的用户工具,并在顶端标题强调他们。为了提高导航,其他所有的功能已经被最小化了熟悉的三杆“更多”按钮/图标后面。这unclutters界面设计和流线用户的工作流程。

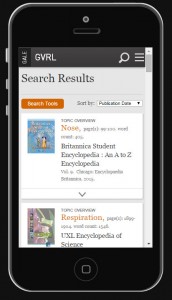
GVRLSearch Results on an iPhone. Click to enlarge. - Content is King —菜单,工具栏和过滤器的地方一直在黄金,左上房地产内容的简单的移位。这是对药片的用户特别有用和智能电话,因为它最大化的在图上较小的屏幕尺寸的内容量。而与普通的工具集,图标,以及语言在每个产品,你会花更少的时间来指导用户howto find information and more time on how to effectively analyze, interpret, and apply the information.
- 响应式设计 -Responsive design is considered the best way to optimize web content for mobile use today. With this enhancement, display of theGVRL,InfoTrac,andIn Contextresources will automatically be optimized for any screen size on any device—no app required. This brings a better overall experience to both desktop and mobile users—in addition to optimized display of content and features, traditional elements automatically become “swipeable” on touch screen devices. Responsive design also seamlessly delivers high-quality and easy-to-use research tools to schools and students participating in BYOD and 1:1 initiatives.
下面是这些修改将如何改善用户体验:
- Now librarians and teachers can spend less time working on training materials and

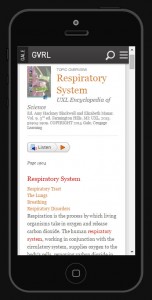
GVRLarticle view on an iPhone. Click to enlarge. demonstrating user tools, and more time on teaching users how to analyze, interpret, and apply the information.
- 这些增强支持学生工作流,易翔ially for BYOD/1:1 initiatives in K12 schools. Some 71% of districts surveyed in 2014 have adopted mobile technology — a 60% increase over 2013. 82% are highly interested in implementing or expanding 1:1 mobile access within the next two years.
- 残疾人,包括低视力和失明,以及那些具有不同的学习风格将享受权威,优质资源更容易获得。
- As libraries develop responsively designed websites, linking to resources that are similarly optimized improves the beginning-to-end user experience and makes a seamless connection between the library and the resources it provides.
- Improved user satisfaction leads to increased usage. According to surveys conducted via Foresee, nearly 70% of all users accessing a Gale resource from a tablet or smartphone said they would be more likely to use the product if it were mobile optimized.
- 通过跨平台统一的用户体验,大风将收集量更大的用户反馈,更迅速。金宝搏彩票我们将识别模式和趋势及早并经常...与改进比以往更快地响应!
这些变化将自动发生在4月2日(您无需采取任何行动),所以准备眼花缭乱!或炫自己今天并尝试从您的GVRL内或在上下文产品的新体验。

*例外:全球性问题在上下文




The new interface is clean and I’m very happy that Gale-Cengage is using a high-contrast for people with low vision. Thank you for keeping this population in mind. My library has been working to provide better service to people with disabilities. I will mention this upcoming interface change to the low vision group at their March meeting.
Thanks for sharing, Paula! Your library can feel free to repost this blog content to share with your users too.